
Photo by Andreas Klassen on Unsplash
Maximizing Productivity with ChatGPT: The Power of Being Specific and Smart
While thinking about the heading of this article, I had this in mind: “ChatGPT is Smart; You Should Be Too.” The secret to lightning-fast productivity with ChatGPT is hidden in how you use it. By utilizing the power of your skills and this clever AI tool, you too can accomplish your goals with ease. Just like I did, by harnessing my knowledge of typescript. Are you ready to join the smart squad? So, how did it go?
It was that time when time was not a friend. I was working on a mobile application and needed to implement a long list of features before the next presentation date, which was very close. I had no time to think about the best way to implement the solution, but I remember that part of my work also includes knowing where to find answers when you need them.
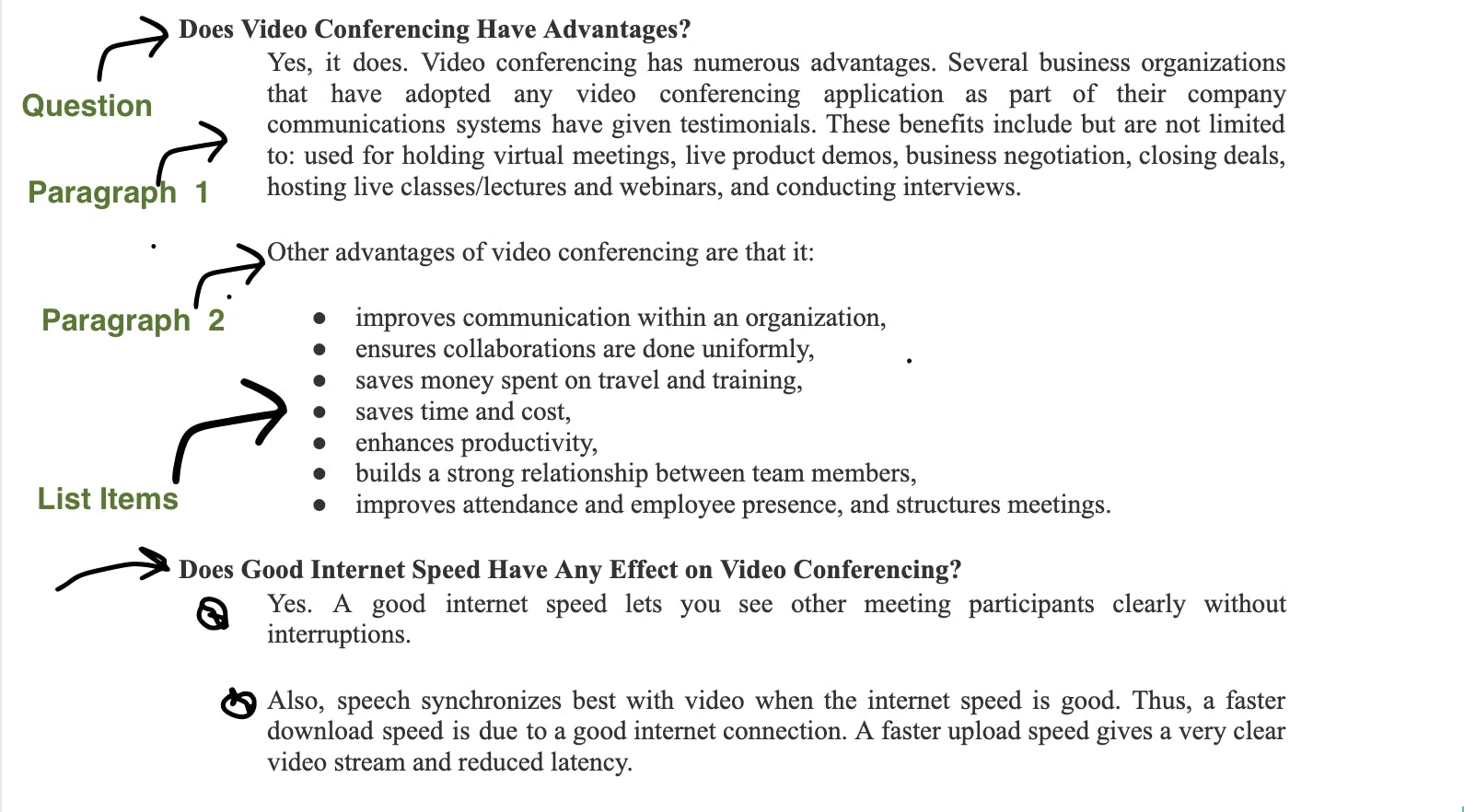
I was working on the FAQ page of a mobile app and initially believed that the data structure would be simple, consisting of a question and its corresponding body of text as a paragraph. However, I soon realized that the FAQ document I was given was much more complex, with each FAQ item containing multiple paragraphs and zero or more list items. I was presented with a challenging task and felt a sense of urgency knowing that the presentation was just around the corner. I took a screenshot of the document to better understand the problem at hand.

a screenshot of a part of the document that contains the contents I will use for the FAQ.
As evidenced by the screenshot, the FAQ document contained more complex data than I had originally thought, with each FAQ item potentially having multiple paragraphs and list items. I needed to implement this structure in React Native and get the project ready for presentation in a matter of minutes. This is where ChatGPT came in. I utilized the AI’s intelligence by asking smart questions and receiving useful responses that I could apply to my work. With the help of ChatGPT, I was able to tackle this challenge and get the project ready for presentation in a short amount of time.
In this article, I would like to share with you my inputs and the corresponding responses generated by ChatGPT. Please note that some typos may occur as I was working quickly to complete the task in a timely manner. Nonetheless, the information provided by ChatGPT was invaluable in helping me achieve my goal in a short amount of time.
Input 1: What is the best way to handle lists in React Native, like a page that renders a list of items like web <li> and <ul> elements?
Answer:
In React Native, you can handle lists using the built-in FlatList component. (I stopped generating responses here because I already know what it has to give)
Input 2: My data is more complicated. It is a frequently asked question and answer, some answers have paragraphs and some paragraphs have list items.
Answer:
In that case, you can use a combination of components to handle your data. You can create separate components for each item in your list, including paragraphs and list items. To render the paragraphs, you can use the Text component. To render the list items, you can use the View component with a Text component inside. Finally, you can use the FlatList component to render all of the FAQ items.
Here’s an example:
import React from 'react';
import { View, Text, FlatList } from 'react-native';
const FAQItem = ({ question, answer }) => (
<View>
<Text style={{ fontWeight: 'bold' }}>{question}</Text>
<Text>{answer}</Text>
</View>
);
const FAQ = ({ data }) => (
<FlatList
data={data}
renderItem={({ item }) => <FAQItem question={item.question} answer={item.answer} />}
keyExtractor={item => item.id}
/>
);
export default FAQ;
In this example, FAQ is a component that takes an array of FAQ items as its data prop and renders each item using the FAQItem component. The FAQItem component takes the question and answer as props, and renders them using the Text component. Finally, the FlatList component is used to render the list of FAQItem components.
Answer:
Given that the FAQItem only accepted a question and an answer as its props, my previous solution did not apply to my situation. I needed to render FAQ items with more than one paragraph and optional list items. To overcome this challenge, I decided to change the format of my input, which allowed me to effectively implement the complex data structure of the FAQ document.
Input 3: here is a shape of my data: faq= {id: string; question: string; answer: { text: string|string[], list?: string[]}[]
Here is the shape formatted for more readability:
faq = {
id: string;
question: string;
answer: { text: string|string[];
list?: string[]
}[]
Answer:
Given the shape of your data, you can handle the rendering of the paragraphs and list items within the FAQItem component. The answer property in your data can either be a string or an array of strings, so you can use the Array.isArray method to check its type and render the appropriate component.
Here’s an example of how you could implement this in your FAQItem component:
import React from 'react';
import { View, Text } from 'react-native';
const FAQItem = ({ question, answer }) => {
const renderAnswer = (answer) => {
if (Array.isArray(answer.text)) {
return answer.text.map((paragraph, index) => (
<Text key={index}>{paragraph}</Text>
));
}
return <Text>{answer.text}</Text>;
};
const renderList = (answer) => {
if (!answer.list) {
return null;
}
return (
<View>
{answer.list.map((item, index) => (
<Text key={index}>- {item}</Text>
))}
</View>
);
};
return (
<View>
<Text style={{ fontWeight: 'bold' }}>{question}</Text>
{renderAnswer(answer)}
{renderList(answer)}
</View>
);
};
export default FAQItem;
In this example, the FAQItem component has two helper functions, renderAnswer and renderList, that take the answer property as an argument and return the appropriate components based on the shape of the data. The renderAnswer function returns either a Text component for a single string, or an array of Text components for multiple strings. The renderList function returns a View component with a list of Text components if the list property exists in the answer object. Finally, the FAQItem component returns the rendered question and answer components within a View component.
And that was it—the solution I needed. But, wait, there’s more—I could do even more with this tool. This was my next input.
Input 4: Can you generate the typescript shape of my data?
Answer:
Sure, here is the TypeScript type definition for your data:
interface Paragraph {
text: string | string[];
list?: string[];
}
interface FAQ {
id: string;
question: string;
answer: Paragraph[];
}
type FAQData = FAQ[];
In this example, Paragraph is an interface that defines a single paragraph with a text property that can be either a string or an array of strings, and an optional list property that is an array of strings. FAQ is an interface that defines a single FAQ item with an id property of type string, a question property of type string, and an answer property of type Paragraph[]. Finally, FAQData is a type alias that defines an array of FAQ items.
And that was it. Did you notice how I guided the AI to give me exactly what I wanted by just providing a few instructions as input? The tool proved to be incredibly flexible and powerful, allowing me to increase my productivity on the project in numerous ways. Here are just a few of the additional ways I utilized ChatGPT to make my work easier and more efficient.
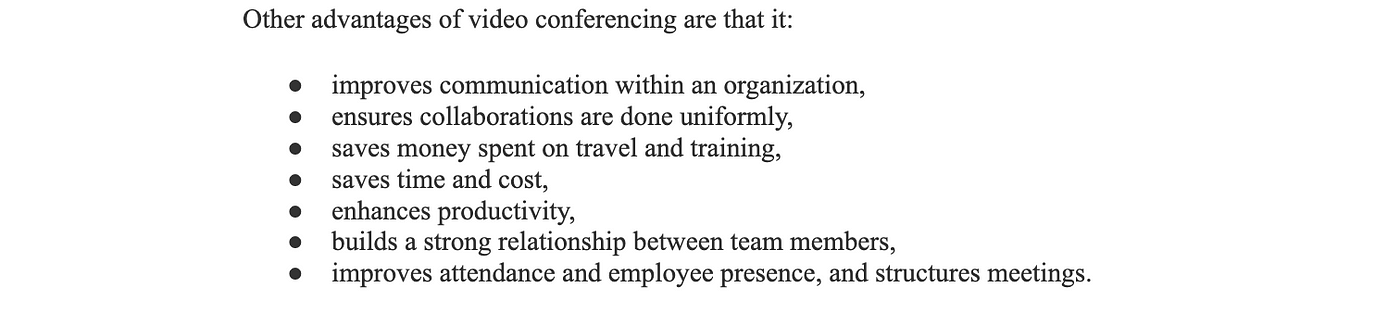
Here was another part of the project where I had to transform a piece of information into a JavaScript object to use as the initial data for my FAQ items.

A screenshot showing the section where I must convert the texts into a format suitable for use in JavaScript.
I had already copied most of the data manually, but then I thought of doing it differently.
Input: Break these in new lines and wrap double quotes around them in a way that they can be used in a javascript array:
saves time and cost,
enhances productivity,
builds a strong relationship between team members,
improves attendance and employee presence, and structures meetings.
Answer:
Here are the items, separated by commas and wrapped in double quotes:
"saves time and cost",
"enhances productivity",
"builds a strong relationship between team members",
"improves attendance and employee presence",
"structures meetings."
And that was it—the tale of how I leveraged the tool to achieve my objective. Despite being exhausted and it is late at night, I was able to complete a key feature of my app in a fraction of the time it would have taken otherwise. The key is to be specific and smart and to utilize the tools available to make our lives as developers easier.
I am grateful to the hard-working team that makes it their mission to provide us with the necessary tools to bridge the gap between our goals and their realization, in the shortest time possible. Thank you!
Follow me (Justice Ekemezie ) on Hashnode for more interesting articles and insights on the world of technology and beyond.
My other social Links:
